JavaScript là gì? Đây là một trong những ngôn ngữ lập trình đang được sử dụng phổ biến và rộng rãi nhất trong nhiều năm trở lại đây. Thế nhưng còn khá nhiều người chưa thực sự hiểu rõ về ngôn ngữ JS là gì? Cùng theo dõi những thông tin được Sáng Tạo Media nhắc đến dưới đây để hiểu rõ về nội dung này nhé.
1. Giới thiệu về Javascript là gì?
JavaScript được viết tắt là JS, được hiểu là một ngôn ngữ lập trình, nó chạy dưới dạng ngôn ngữ kịch bản ở bên máy khách trong môi trường hosting. Môi trường hosting thường gặp nhất hiện nay chính là trình duyệt web, sử dụng ngôn ngữ này để tạo ra tính tương tác cho trang website.
JavaScript được Brendan Eich – người cũng là co-founder của Mozilla & Firefox phát triển vào khoảng năm 1990. Từ thời điểm đó, ngôn ngữ này đã trở thành một trong những công nghệ quan trọng duy trì World Wide Web.
Sau khi đã hiểu về ngôn ngữ JavaScript là gì thì bạn có biết các đặc điểm của ngôn ngữ này hay chưa? Tổng quan về Javascript về các đặc điểm chính là:
+ Là loại ngôn ngữ kịch bản (scripting language) hướng đối tượng.
+ Là loại ngôn ngữ nhập động (dynamic typing) dựa theo prototype.
+ Là loại ngôn ngữ lightweight (học dễ dàng và viết code nhanh chóng)
+ Là loại ngôn ngữ đơn luồng (single threaded) và đa mô hình (multi-paradigm).

2. Javascript dùng để làm gì? JS hoạt động thế nào?
Mã JavaScript được thông dịch trực tiếp sang mã ngôn ngữ máy bằng chính công cụ JavaScript.
2.1 Đối với JavaScript bên máy khách (client-side)
Công cụ JavaScript được tích hợp sẵn bên trong phần lớn các trình duyệt web phổ biến hiện nay.
+ Trình duyệt tiến hành việc tải trang web khi có người truy cập.
+ Trình duyệt chuyển đổi trang web và tất cả những phần tử của nó (button, nhãn dán, hộp thả xuống,…) thành dạng cấu trúc dữ liệu được gọi tắt là DOM.
+ Công cụ JavaScript của trình duyệt tiến hành chuyển mã JavaScript sang mã byte.
+ Khi có sự kiện xuất hiện, ví dụ như thao tác nhấp vào button, thì sẽ kích hoạt việc thực thi code block JavaScript liên kết.
+ Công cụ này còn diễn giải mã byte và tạo ra những thay đổi đối với DOM.
+ Trình duyệt hiển thị những DOM mới.
2.2 Đối với JavaScript bên máy chủ (server-side)
Công cụ này cũng nằm trực tiếp trên server, JavaScript của server-side có thể thực hiện:
+ Truy cập được cả hệ thống cơ sở dữ liệu.
+ Tiến hành những tính toán logic.
+ Phản hồi các sự kiện do hệ điều hành của server-side kích hoạt.

3. Những ưu – nhược điểm của ngôn ngữ JavaScript là gì?
3.1 Ưu điểm nổi bật của ngôn ngữ JavaScript là gì?
Vậy ngôn ngữ JS này sở hữu những ưu điểm gì mà khiến cho nó trở thành yếu tố nòng cốt của một website, trở thành ngôn ngữ phát triển trang web phổ biến nhất thế giới?
3.1.1 Ít tương tác với server-side hơn
Bạn có thể dễ dàng xác thực đầu vào của người dùng trước khi gửi trang đến cho máy chủ. Điều này có thể tiết kiệm lưu lượng máy chủ, có nghĩa là ít phải tải hơn trên máy chủ.
3.1.2 Khả năng phản hồi cực nhanh
Khách truy cập đến trang web không cần phải chờ đợi quá lâu để tải lại trang bởi đã có thêm sự hỗ trợ của JavaScript.
3.1.3 Tạo nên những website giàu tính tương tác
Các giao diện gồm có HTML và CSS chỉ cung cấp cho người dùng những tính năng cơ bản nhất. Khi được kết hợp với JavaScript, người dùng sẽ được trải nghiệm nhiều phản ứng, kịch bản hấp dẫn đã được chuẩn bị trước.
3.1.4 Giao diện phong phú
Với khoảng hơn 90% trang web sử dụng JavaScript, các thư viện mã nguồn hỗ trợ JS cũng được xây dựng một cách phong phú và đa dạng hơn. Một số thư viện mã nguồn JS được nhắc đến nhiều nhất đó là:
+ Algolia Places: Thư viện hỗ trợ các form mẫu như: tên, ngày sinh, địa chỉ, nghề nghiệp, học vấn…
+ AOS – Animate On Scroll: Hỗ trợ cho các trải nghiệm chuyển động cuộn mượt mà.
+ Chart.js: Cung cấp mẫu biểu đồ với JS sẵn, bạn chỉ cần tích hợp vào hệ thống.
+ ReactJS: Là thư viện quan trọng và được nhiều lập trình viên lựa chọn để xây dựng giao diện người dùng dựa theo những UI đơn lẻ.

3.2 Hạn chế của JavaScript là gì?
Tuy sở hữu rất nhiều những ưu điểm, nhưng ngôn ngữ JavaScript vẫn còn tồn tại một số những nhược điểm sau:
3.2.1 Dễ bị khai thác hoặc chèn mã độc
Khi phía máy người dùng truy cập không cho đọc và ghi tệp thì rất dễ bị khai thác và không đảm bảo tính an ninh. Điều này sẽ gây ảnh hưởng khi đối tượng xấu gắn mã độc trên máy người dùng.
3.2.2 Hạn chế một số trình duyệt
Tuy hỗ trợ trên phần lớn các trình duyệt phổ biến nhưng trong quá trình hoạt động cũng vẫn xuất hiện một số trình duyệt không hỗ trợ JavaScript hoặc tại một vài trang website dùng JS để ngăn chặn thao tác từ người dùng, gây khó khăn khi duyệt web.
3.2.3 Hiển thị không giống nhau trên từng thiết bị
Cùng một mã nguồn JS được viết nhưng khi xuất hiện trên các trình duyệt khác nhau thì lại tạo ra hiển thị khác nhau, khiến các nhà lập trình cần tối ưu cho từng trình duyệt và thiết bị. Điều này có thể khiến website không đồng nhất.

4. Vậy Javascript có thể làm gì trong trang web?
Sau khi hiểu rõ Javascript là ngôn ngữ gì thì nhiều người băn khoăn không biết Javascript dùng để làm gì? Ngôn ngữ này thường được nhúng trực tiếp vào một trang web hoặc tham chiếu qua file .js. JavaScript là ngôn ngữ từ bên client nên script sẽ được tải về máy khách khi truy cập và được xử lý ngay tại đó. Thay vì phải tải về máy server và sau khi tiến hành xử lý xong mới phản hồi kết quả đến máy khách.
Hiện nay, các trình duyệt internet cũng hỗ trợ bạn tắt/ mở JavaScript một cách tiện ích. Lúc đó bạn có thể thấy được nếu một website không có JavaScript thì sẽ gặp tình trạng như thế nào? Từ đó bạn sẽ dễ dàng hình dung về Javascript làm được gì.

5. Một số công cụ được sử dụng để phát triển JavaScript là gì
Hiện nay, với sự phát triển mạnh mẽ của các nền tảng đám mây thì các IDE hỗ trợ để lệnh bằng JavaScript cũng tăng cao hơn. Khi so sánh với các trình soạn thảo văn bản khác thì lợi thế của việc sử dụng các IDE đám mây nằm ở khả năng chia sẻ những đoạn code cho đồng nghiệp dễ dàng. Dưới đây là các công cụ phát triển JavaScript cơ bản nhất.
5.1 Google Cloud Shell
Đây chính là một nền tảng tiện ích dành cho người dùng đang tìm một máy ảo mạnh mẽ, có khả năng truy cập tất cả các địa điểm và thời gian. Đặc biệt, nếu bạn đang sở hữu Chromebook thì nó sẽ là một sự lựa chọn đặc biệt hấp dẫn. Hiện nay, Google Cloud Shell cung cấp 5GB dung lượng lưu trữ miễn phí.
5.2 Codetable
Đây là một IDE đơn giản, và những đoạn code do bạn tạo ra được thực thi trên máy chủ của nền tảng HackerEarth. Thông thường, đây là IDE xuất hiện nhiều trong các cuộc thi về lập trình do công ty tổ chức. Dù chỉ được trang bị các tính năng cơ bản, nhưng chúng sẽ là gợi ý hay dành cho những người mới bắt đầu.
5.3 JSFiddle
Đây là IDE được nhiều người lựa chọn bởi tính năng kiểm tra mã theo thời gian thực, đồng thời hỗ trợ đa ngôn ngữ. Bên cạnh các tính năng cơ bản, nó còn có khả năng báo lỗi qua GitHub hoặc thêm mã vào StackOverflow – trang hỏi đáp.

6. Hướng dẫn cách bật JavaScript trên Google Chrome
Sau khi biết Javascript để làm gì thì nhiều lập trình viên quan tâm đến việc bật công cụ này trên Chrome. Các bước triển khai khá đơn giản như sau:
– Bước 1: Truy cập đến trình duyệt Google Chrome của thiết bị – Sau đó tại góc trên bên phải bạn bấm chọn vào biểu tượng ba chấm – Chọn mục Cài đặt – Tiếp đến là Cài đặt trang web.
– Bước 2: Tìm đến mục JavaScript – Sua đó chọn vào mục Bật JavaScript bằng cách bấm vào thanh trượt. Như vậy là bạn đã bật xong tính năng JS trên Google Chrome.

7. Tư vấn cách viết chương trình JavaScript đơn giản
Trước khi tiến hành viết chương trình JavaScript bạn cần thực hiện việc cài đặt phần mềm Notepad ++ hoặc các công cụ, phần mềm viết code tương tự khác.
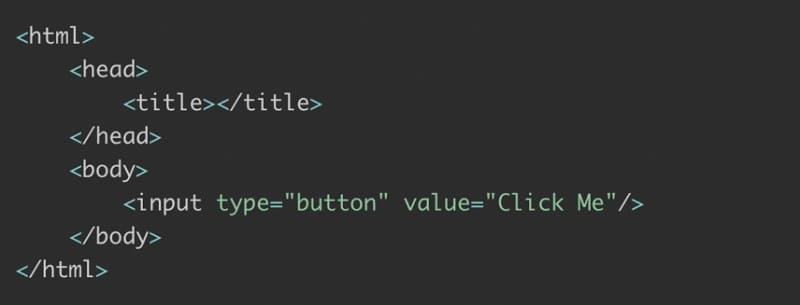
Bước 1: Tạo ra một file index.html tại vị trí bất kì trên máy tính, miễn là có phần mở rộng là .html là được. Sau đó bạn viết đoạn mã theo hình ảnh sau đây:

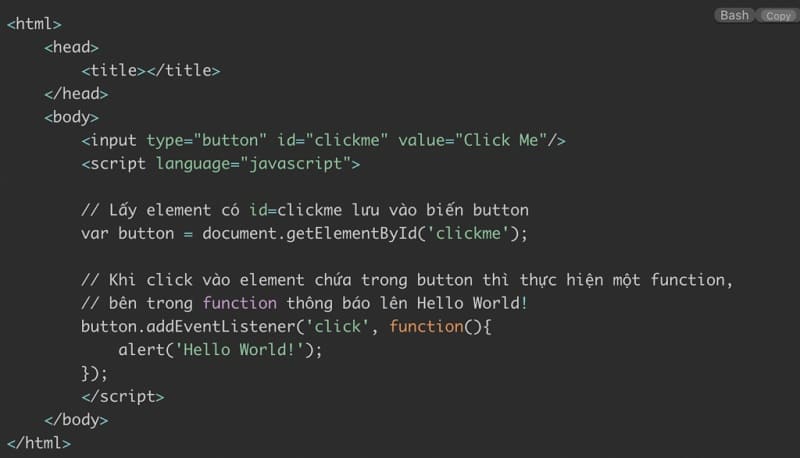
Bước 2: Bây giờ bạn đã có thể thực hiện việc viết mã JavaScript khi click vào button có id=”clickme”.

Trên đây là những thông tin chi tiết để bạn biết được tìm hiểu về Javascript là gì hay Javascript làm được những gì. Từ chia sẻ của team Sáng Tạo có thể thấy việc ứng dụng JS vào thiết kế web mang đến nhiều lợi ích, cung cấp những giải pháp tốt nhất. Đừng quên đón đọc những bài viết tiếp theo của Sáng Tạo Media để cập nhật thêm nhiều thông tin khác nhé.